Skriptkomponente für das Formular der Kontaktliste
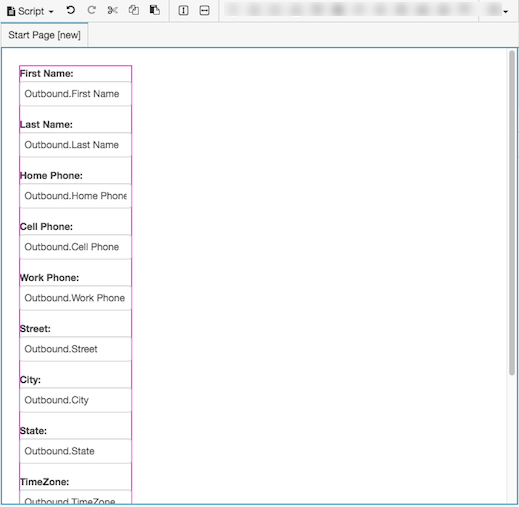
Diese Komponente fügt ein einfaches Formular ein, mit dem die Agenten die Daten der Kontaktliste aktualisieren können. Das Formular ist eine vertikale Liste von beschrifteten Textfeld-Steuerelementen, eines für jede Spalte der Kontaktliste.
-
Als Voraussetzung müssen Sie das Skript mit der Kontaktliste verknüpfen, die von einer ausgehenden Kampagne verwendet wird. Andernfalls blendet der Script-Editor das Symbol zum Einfügen eines Formulars aus. Weitere Informationen über die Auswahl einer Kontaktliste für die Eigenschaft "Ausgehend" des Skripts finden Sie im Abschnitt Empfohlener Inhalt.
-
Klicken Sie in der Symbolleiste der Komponente auf das Symbol Kontaktlistenformular

Der Script-Editor fügt Eingabekomponenten für jede Spalte der Kontaktliste hinzu.

-
Sie können keine Elemente hinzufügen oder entfernen, aber Sie können die Eigenschaften der Komponente festlegen.
Konfiguriert die Breite auf eine feste Größe, die je nach Bedarf wächst, um den Inhalt anzuzeigen oder so viel Platz wie möglich im Verhältnis zu anderen Komponenten zu beanspruchen, wobei eine Gewichtung die Größenanpassung beeinflusst.
Einstellung Beschreibung 
Die automatische Größenanpassung konfiguriert die Komponente so, dass sie entsprechend ihrem Inhalt verkleinert oder vergrößert wird. So kann beispielsweise die Breite eines Etiketts je nach der darin enthaltenen Textmenge zunehmen. 
Die Streckung ermöglicht es einer Komponente, im Verhältnis zu anderen Komponenten so viel Platz wie möglich zu beanspruchen, wobei die Größenanpassung durch Gewichtung beeinflusst wird.
Wenn zwei Komponenten beide auf Streckung eingestellt sind, werden ihnen standardmäßig jeweils 50 % des verbleibenden Platzes zugewiesen. Dieser Anteil kann durch Änderung des Gewichtswertes angepasst werden.
Wenn Sie z. B. für eine Komponente eine Gewichtung von 200 und für die andere eine Gewichtung von 100 festlegen, nimmt die erste Komponente zwei Drittel des verbleibenden Platzes ein, während die andere Komponente nur ein Drittel einnimmt. Das erste Bauteil erscheint doppelt so groß wie das andere, da sein Gewicht doppelt so groß ist wie das des zweiten Bauteils.

Legt eine feste Größe in Pixeln fest. Sie können einen ganzzahligen Wert in das Feld eingeben oder die Pfeile nach oben oder unten verwenden, um die Größe zu erhöhen oder zu verringern. Diese Pfeile sind sichtbar, wenn die Komponente den Fokus hat. Konfiguriert die Höhe auf eine feste Größe, damit sie je nach Bedarf wächst, um den Inhalt anzuzeigen, oder um so viel Platz wie möglich im Verhältnis zu anderen Komponenten zu beanspruchen, wobei eine Gewichtung die Größenanpassung beeinflusst.
Einstellung Beschreibung 
Die automatische Größenanpassung konfiguriert die Komponente so, dass sie entsprechend ihrem Inhalt verkleinert oder vergrößert wird. 
Legt eine feste Größe in Pixeln fest. Sie können einen ganzzahligen Wert in das Feld eingeben oder die Pfeile nach oben oder unten verwenden, um die Größe zu erhöhen oder zu verringern. Diese Pfeile sind sichtbar, wenn die Komponente den Fokus hat. 
Die Streckung ermöglicht es einer Komponente, im Verhältnis zu anderen Komponenten so viel Platz wie möglich zu beanspruchen, wobei die Größenanpassung durch Gewichtung beeinflusst wird.
Wenn zwei Komponenten beide auf Streckung eingestellt sind, werden ihnen standardmäßig jeweils 50 % des verbleibenden Platzes zugewiesen. Dieser Anteil kann durch Änderung des Gewichtswertes angepasst werden.
Wenn Sie z. B. für eine Komponente eine Gewichtung von 200 und für die andere eine Gewichtung von 100 festlegen, nimmt die erste Komponente zwei Drittel des verbleibenden Platzes ein, während die andere Komponente nur ein Drittel einnimmt. Das erste Bauteil erscheint doppelt so groß wie das andere, da sein Gewicht doppelt so groß ist wie das des zweiten Bauteils.
Richtet eine Komponente relativ zu ihrem übergeordneten Container links, rechts oder mittig aus.
Tipp: Eine Komponente kann nicht vertikal zentriert werden, wenn die Höheneinstellung des übergeordneten ContainersAuto Sizing. Um dies zu korrigieren, setzen Sie die Höhe des übergeordneten Containers aufStretchoder auf eine feste Höhe inPixels.Einstellung Beispiel 











Ränder legen den linken, rechten, oberen und unteren Abstand um einen Rahmen fest.

-
Um optional alle Randwerte auf einmal zu aktualisieren, klicken Sie auf die Schaltfläche Alle einstellen für Rand im Eigenschaftenfenster

-
Klicken Sie auf das Wertfeld für eine Spanne. In diesem Feld erscheint ein Drehschalter.
-
Verwenden Sie den Drehknopf, um den Spielraum zu vergrößern oder zu verkleinern. Wenn Alle ausgewählt wurde, wird die Änderung auf alle Ränder angewendet

Die Komponente wird sofort unter Verwendung ihrer neuen Randeinstellung neu positioniert.
Legt die Sichtbarkeit einer Komponente auf der Grundlage des Wertes einer booleschen Variable (Wahr oder Falsch) fest.
- Klicken Sie auf die Eigenschaftsgruppe Layout Klicken Sie unter Sichtbar auf Variable auswählen.
- Wählen Sie eine Variable aus, oder erstellen Sie optional eine neue Ja/Nein-Variable und weisen Sie diese neue Variable der Eigenschaft Sichtbar zu
- Zur Laufzeit ist die Komponente sichtbar, wenn der Wert der Variablen True ist. Umgekehrt wird sie ausgeblendet, wenn der Wert der Variablen Falselautet.
Padding definiert den Abstand zwischen dem inneren Rand und dem Inhalt. Ein Rand legt den Abstand außerhalb eines Rahmens fest, während eine Auffüllung den Abstand innerhalb eines Rahmens vergrößert.

-
Um optional alle Auffüllungswerte auf einmal zu aktualisieren, klicken Sie auf die Schaltfläche Alle einstellen für Auffüllung im Eigenschaftenbereich

-
Klicken Sie auf das Wertfeld für einen Randartikel. In diesem Feld erscheint ein Drehschalter.
-
Verwenden Sie den Drehknopf, um die Randbreite zu erhöhen oder zu verringern. Wurde Alle einstellen ausgewählt, wird die Änderung auf alle Werte angewendet.

Die Komponente wird sofort unter Verwendung ihrer neuen Auffüllungseinstellung neu positioniert.
-

