Arbeit mit Karussells in Bot-Konversationen
Karussells erleichtern Bot-Konversationen, indem sie erweiterte Optionen und Aktionen mit einem automatisierten Erlebnis bieten. Karussells bieten eine Reihe von Optionen für Kunden, indem sie eine Reihe von Karten mit Beschreibungen, Bildern, Titeln, Texten und optionalen Verweisen auf externe Websites präsentieren. Weitere Informationen zu Karten finden Sie unter Arbeit mit Karten in Bot-Konversationen.
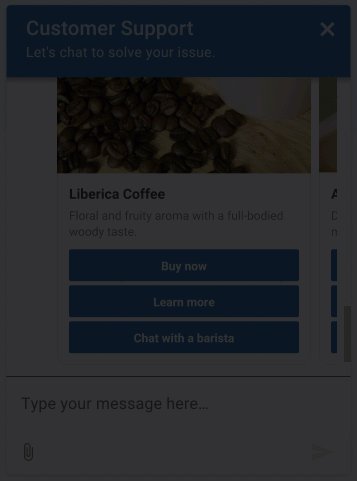
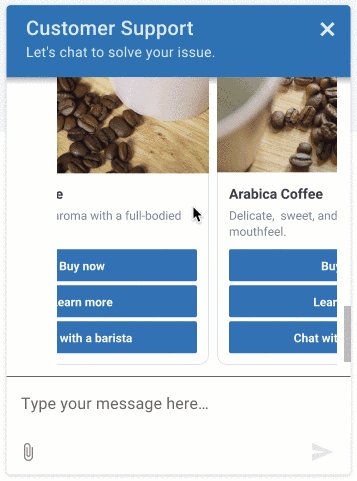
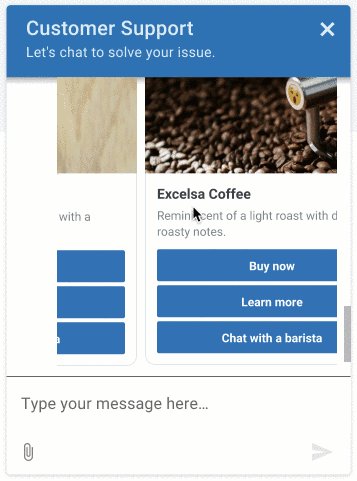
Beispiel Karussells in Genesys Web Messenger

Bot- und Channel-Unterstützung
Derzeit unterstützte Bots:
- Amazon Lex V2
- Google Dialogflow
- Google Dialog Flow CX
- Bot Connector
Derzeit unterstützte Bots:
- Genesys Web-Messaging
- Facebook Messenger
- Instagram (Beta)
- Offenes Messaging
Einschränkungen der Karussell-Implementierung
Wenn Sie Karussellstrukturen in Ihren Bot-Antworten entwerfen und implementieren, sollten Sie diese Einschränkungen berücksichtigen:
- Sie können bis zu 10 Karten in ein einziges Karussell integrieren.
- Die Nutzdaten, die Sie für die Schaltflächen in der Kartenstruktur konfigurieren, müssen für alle Karten im Karussell eindeutig sein.
- Twitter und WhatsApp unterstützen keine Karussellstrukturen.
- Amazon Lex V1 begrenzt das benutzerdefinierte JSON auf 1000 Zeichen. Wenn Sie mehr als 1000 Zeichen zur Erstellung Ihres Karussells verwenden müssen, kann sich diese Einschränkung auf die Implementierung auswirken.
- Standardaktionen werden für WhatsApp, LINE oder Twitter nicht unterstützt. Wenn Sie in diesen Anwendungen Standardaktionen konfigurieren, werden diese von den Anwendungen ignoriert.
Amazon Lex V2
In diesen Abschnitten wird beschrieben, wie Sie Karussells in Ihren Amazon Lex V1-Bot einbinden können, und es werden Anwendungsbeispiele und andere Ressourcen aufgeführt.
- Installieren Sie die Amazon Lex Integration von Genesys AppFoundry.
- Konfigurieren Sie die IAM-Rolle mit Berechtigungen für die Amazon Lex-App.
- Konfigurieren und aktivieren Sie die Lex-Integration in Genesys Cloud.
- Um Karusselloptionen in der AWS Lex Console einzurichten, verwenden Sie dieses benutzerdefinierte JSON, um die Karten für die Absicht Ihres Bots zu definieren: Hinweis: Amazon Lex V1 begrenzt die JSON-Länge auf 1000 Zeichen.
{
"genesys_prompt": "String", // optional message text
"genesys_carousel": [
{
"title": "String", // mandatory text to show in the title
"description": "String", // optional text to show in the description
"image": "URL", // optional URL of an image
"defaultAction": { // optional default button action
"type": "String", // Describes the type of action. Valid values Link Postback
"text": "String", // The response text from the button click
"payload": "String", // Text to be returned as the payload from a ButtonResponse when a button is clicked. The payload and text are a combination which will have to be unique across each card and carousel in order to determine which button was clicked in that card or carousel.
"url": "String" // A URL of a web page to direct the user to.
},
"actions": [
{
"type": "String", // Describes the type of action. Valid values Link Postback
"text": "String", // The response text from the button click
"payload": "String" // Text to be returned as the payload from a ButtonResponse when a button is clicked. The payload and text are a combination which will have to be unique across each card and carousel in order to determine which button was clicked in that card or carousel.
},
{
"type": "String", // Describes the type of action. Valid values Link Postback
"text": "String", // The response text from the button click
"url": "String" // A URL of a web page to direct the user to.
}
]
}
]
}
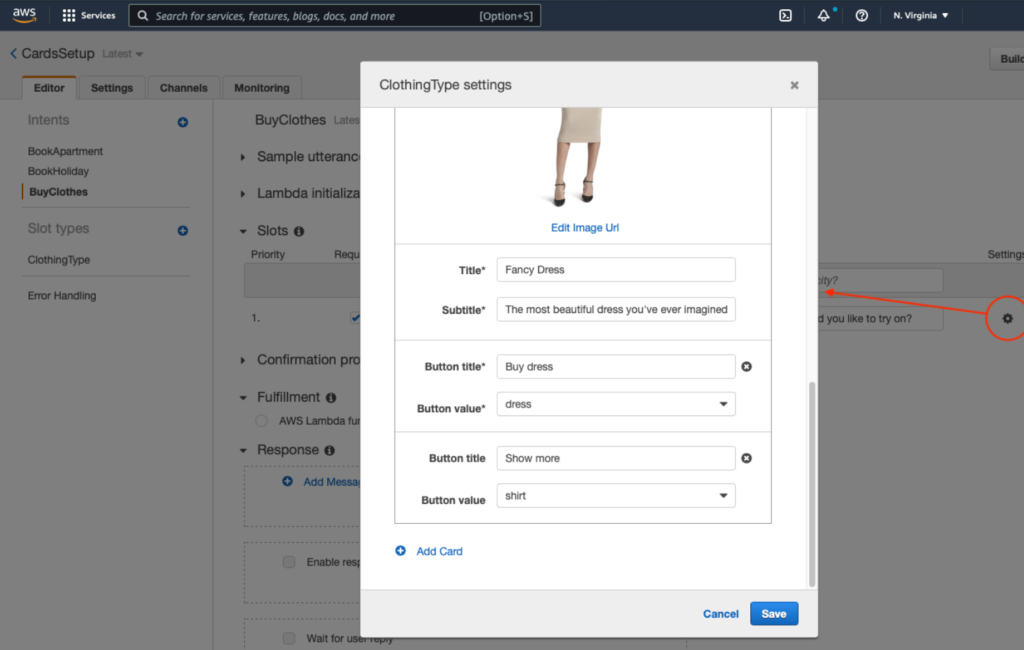
Verwenden Sie den Karteneditor der AWS-Konsole, um die Kartenoptionen zum Füllen des Slots Ihres Bots zu verwenden. Um ein Karussell zu erstellen, verwenden Sie die Option Karte hinzufügen und fügen Sie weitere Karten zu Ihrem Karussell hinzu.
Klicken Sie auf das Bild, um es zu vergrößern.
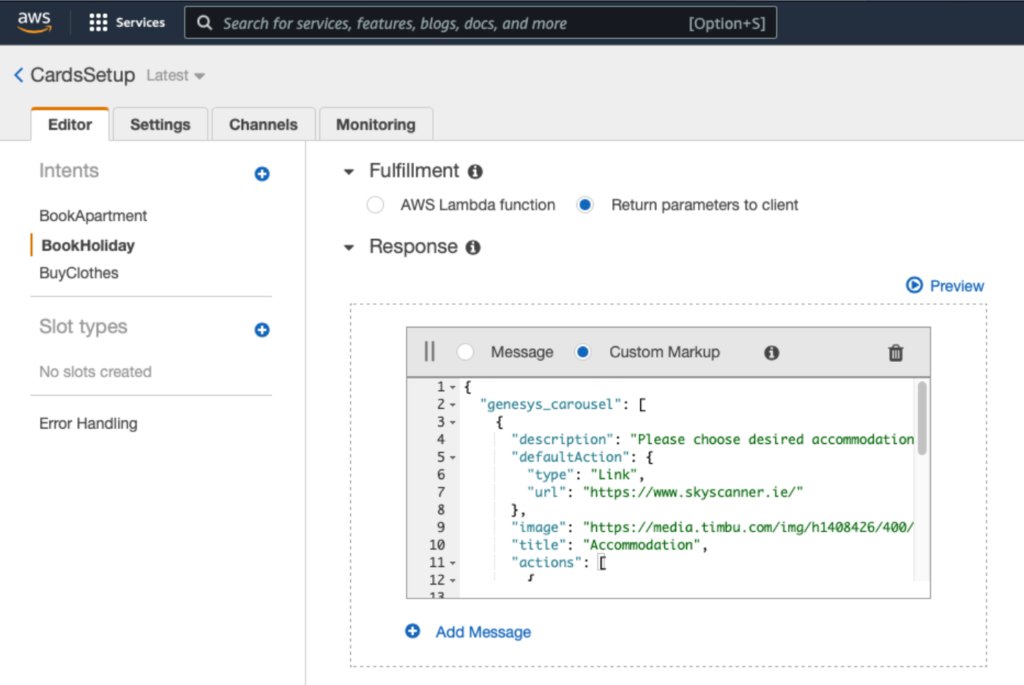
Um die Karusselloption zum Wechseln zwischen den Intents Ihres Bots zu verwenden, kopieren Sie in der AWS Lex Console das benutzerdefinierte JSON aus dem vorherigen Abschnitt in das Eingabefeld Response. Definieren Sie mehrere Kartenstrukturen, um ein Karussell zu erstellen.
Klicken Sie auf das Bild, um es zu vergrößern.
Mehr erfahren
- Über die Amazon Lex-Integration
- Verwendung einer Antwortkarte im AWS Developer Guide
- Antwortkarten auf der Seite Verwalten von Nachrichten im AWS-Entwicklerhandbuch
Google Dialog Flow CX
In diesen Abschnitten wird beschrieben, wie Sie Karussells in Ihren Google Dialogflow ES- oder CX-Bot einbinden können, und es werden Anwendungsbeispiele und andere Ressourcen aufgeführt.
- Installieren Sie die Google Dialogflow Integration von Genesys AppFoundry.
- Konfigurieren Sie die Anmeldeinformationen für das Google Dialogflow-Plattformdienstkonto.
- Aktivieren Sie die Google Dialogflow-Integration.
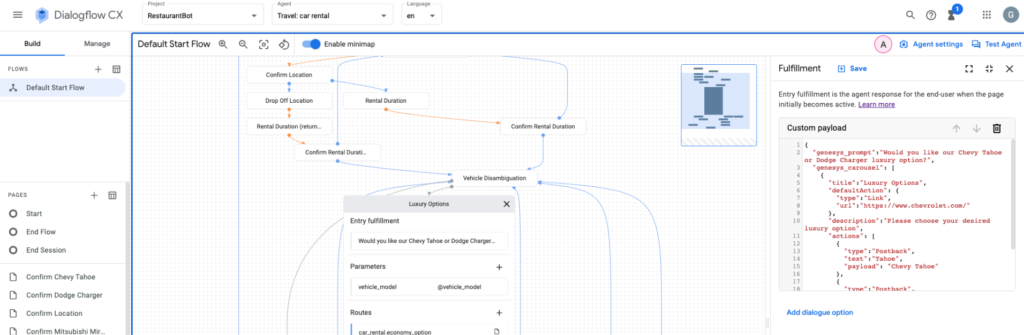
- Um Karussells in der Dialogflow-Konsole einzurichten, verwenden Sie dieses benutzerdefinierte JSON, um Kartenoptionen für die Absicht Ihres Bots zu definieren. Verwenden Sie mehrere Kartenstrukturen, um ein Karussell zu erstellen.
{
"genesys_prompt": "String", // optional message text
"genesys_carousel": [
{
"title": "String", // mandatory text to show in the title
"description": "String", // optional text to show in the description
"image": "URL", // optional URL of an image
"defaultAction": { // optional default button action
"type": "String", // Describes the type of action. Valid values Link Postback
"text": "String", // The response text from the button click
"payload": "String", // Text to be returned as the payload from a ButtonResponse when a button is clicked. The payload and text are a combination which will have to be unique across each card and carousel in order to determine which button was clicked in that card or carousel.
"url": "String" // A URL of a web page to direct the user to.
},
"actions": [
{
"type": "String", // Describes the type of action. Valid values Link Postback
"text": "String", // The response text from the button click
"payload": "String" // Text to be returned as the payload from a ButtonResponse when a button is clicked. The payload and text are a combination which will have to be unique across each card and carousel in order to determine which button was clicked in that card or carousel.
},
{
"type": "String", // Describes the type of action. Valid values Link Postback
"text": "String", // The response text from the button click
"url": "String" // A URL of a web page to direct the user to.
}
]
}
]
}
Um die Karusselloptionen zu verwenden, um den Slot Ihres Bots zu füllen, verwenden Sie das benutzerdefinierte JSON aus dem vorherigen Abschnitt in einem Webhook. Verwenden Sie mehrere Kartenstrukturen, um ein Karussell zu erstellen. Sie können zu diesem Zweck auch einen AWS Lambda verwenden. Weitere Informationen finden Sie unter Webhook for slot filling in der Google Cloud Dialogflow ES-Anleitung.
Mehr erfahren
- Über die Google Dialogflow-Integration
- Webhook für das Füllen von Slots in der Google Cloud Dialogflow ES Anleitung
Bot Connector
In diesen Abschnitten wird beschrieben, wie Sie Schnellantworten in Ihren Genesys Bot Connector-Bot einbinden können, und es werden weitere Ressourcen aufgeführt.